Diferencia entre revisiones de «Minado Web:Minado Captchas:index»
(→Minado por Verificación o Captcha) |
(→Crear un Captcha) |
||
| Línea 11: | Línea 11: | ||
Pulse el botón '''Añadir nuevo worker'''. A continuación se mostrará un formulario de configuración. | Pulse el botón '''Añadir nuevo worker'''. A continuación se mostrará un formulario de configuración. | ||
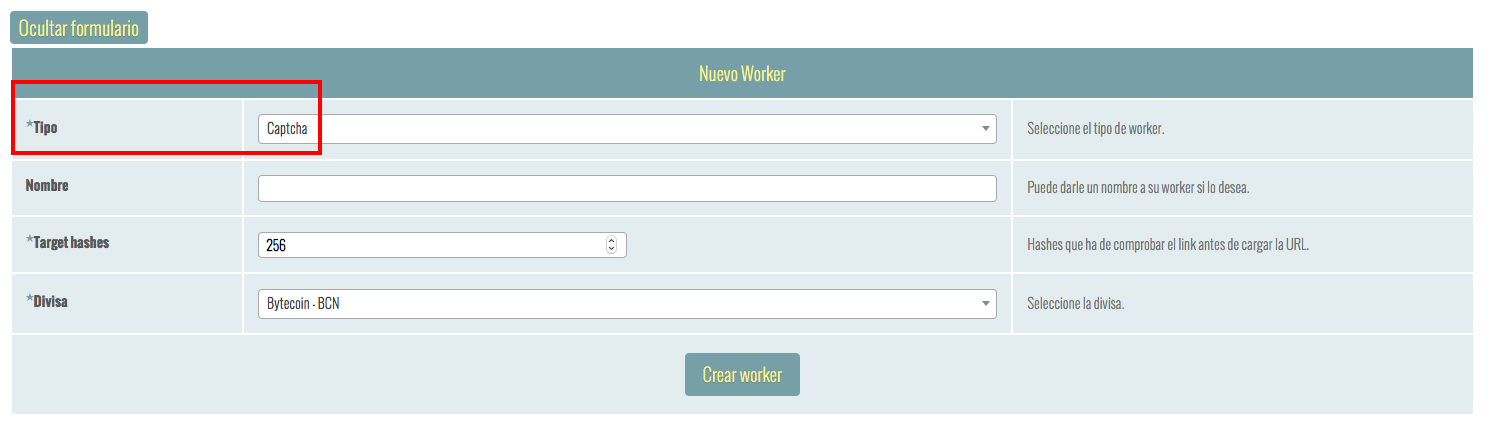
| − | [[Archivo: | + | [[Archivo:Formu_captcha.png]] |
| − | Seleccione la opción ''' | + | Seleccione la opción '''Captcha''' como tipo de worker. Seleccione la divisa y el número de hashes que quiera minar. |
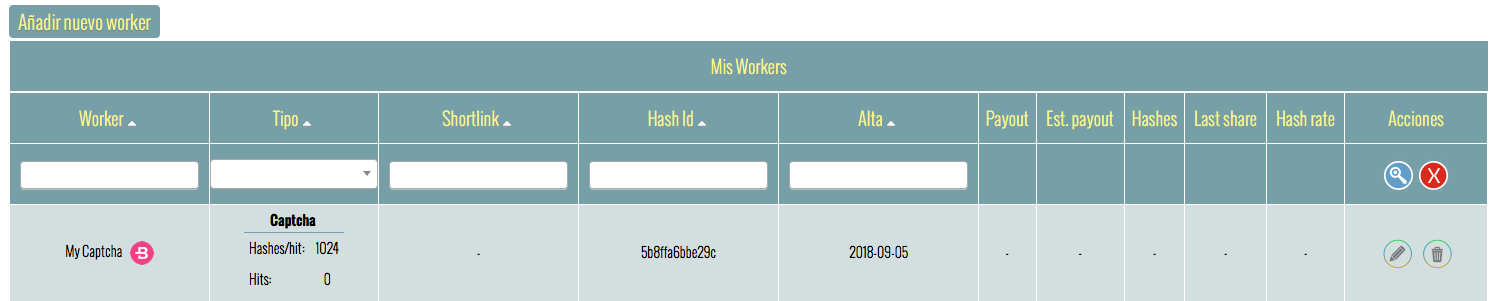
| − | Una vez creado, se mostrará el | + | Una vez creado, se mostrará el captcha creado (junto al resto de workers si los tuviera). |
| − | [[Archivo: | + | [[Archivo:Tabla_captcha.png]] |
== Cómo funciona == | == Cómo funciona == | ||
Revisión del 15:47 5 sep 2018
Minado por Verificación o Captcha
Si posee una web con un formulario, puede aprovechar la verificación del usuario que esté completando el formulario para realizar un pequeño minado. El minado por verificación se realiza mediante un captcha.
Crear un Captcha
Lo primero que debe hacer es configurar el captcha. Para ello, diríjase a la sección Mis Workers de nuestro panel.
Pulse el botón Añadir nuevo worker. A continuación se mostrará un formulario de configuración.
Seleccione la opción Captcha como tipo de worker. Seleccione la divisa y el número de hashes que quiera minar.
Una vez creado, se mostrará el captcha creado (junto al resto de workers si los tuviera).
Cómo funciona
Para utilizar el captcha, inserte el siguiente código dentro de su formulario:
<script src="https://webmnr.lightofmining.com/captcha-generator.js" async></script>
<div id="lom-captcha" data-hash="my_captcha_hash"></div>
En el campo data-hash escriba el código hash correspondiente a su captcha. Lo puede obtener clicando en el icono ![]() de su captcha.
de su captcha.
Una vez implementado este código, al cargar su formulario se generarán dentro de él un input de tipo hidden con identificador verified, y un iframe. El input se creará de la siguiente forma:
<input type="hidden" id="verified" name="verified" value="0"/>
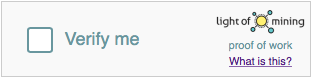
Por su parte, el iframe mostrará el captcha:
Al clicar en el checkbox del Verify me, comenzarán el minado y la verificación:
Si el minado y la verificación se realizan correctamente, se mostrará el siguiente aviso:
El nuevo valor de verified será el código hash de la web a la que haya asociado el captcha. Al enviar el formulario, compruebe que el valor del input con identificador verified es correcto.