Docu push exchange
Introducción
En este documento se va a mostrar como ha de ser el contenido que se mande al api-xchange de Mobeleader para realizar las distintas acciones que ésta nos permite. Se expondrá brevemente como ha de realizarse la conexión a dicha API, como han de ser los campos obligatorios que han de ir para todos los casos y a continuación se procederá a tratar todos los casos con ejemplos para un mayor entendimiento.
Conectándonos a la API
Lo primero que deberemos hacer es solicitar el token necesario para la conexion a Mobeleader. Dicho token es un identificador único para cada usuario desarrollador. Una vez obtenido dicho token procederemos a hacer una breve prueba de conexión para comprobar que tenemos acceso a la API. En dicha prueba haremos uso de la tarea “ping”.

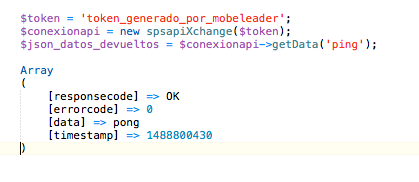
En la imagen vemos como ha de ser el código necesario para realizar dicha prueba y el resultado transformado a un array. Si la posición del responsecode es “OK” significa que todo ha ido correctamente y en la posición data deberemos ver “pong”. Mientras esta prueba no de este resultado no podremos hacer ninguna acción más sobre la API.
Campos Obligatorios y No Obligatorios para las notificaciones
Para generar notificaciones desde nuestro sistema, en la conexión con la API deberá ir especificada la tarea “setPush”, junto un array de datos con una serie de campos.
Independientemente del SO al que la notificación irá, hay unos campos que son obligatorios; son los siguientes:
- appHash: contendrá el hash autogenerado por el panel Mobeleader de la aplicación registrada.
- terminalTokens: este campo podrá tener más de un formato, de manera que los dispositivos que reciban la notificación puedan ser diferentes.
- En caso de tratarse de un array, se mandará la notificación a todos los tokens de dicho array.
- En caso de no ser un array, podrá contener lo siguiente:
- all: En este caso se notificará a todos los dispositivos que estén registrados en la aplicación sin tener en cuenta el SO.
- onlyAndroid: Solo se notificará a los terminales con SO Android que estén registrados en la aplicación.
- onlyIOS: Solo se notificará a los terminales con SO IOs que estén registrados en la aplicación.
- Un token de un dispositivo en concreto, de manera que solo se le notifique a éste.
- message: contendrá el texto de la notificación.
- type: contendrá el tipo de notificación pudiendo ser este de de diversa índole.
- normal: este tipo será el más común, el dispositivo recibirá la notificación y no se hará mas con ésta.
- openApp: este tipo hará que al hacer click sobre la notificación se abra la aplicación encargada de mostrar dicha notificación.
- openUrl: este tipo hará que al hacer click sobre la notificación se abra una URL especificada en otro campo que veremos más adelante.
- openAppWithextras: este tipo hará lo mismo que el “openApp” pudiendo ademas añadir hasta cinco variables extra para poder tratarlas a nuestro gusto en la aplicación. Cabe destacar que este tipo de notificación, nos permitirá hacer uso de otro campo no obligatorio que más adelante trataremos, el cual se llama "customType” y nos permitirá lanzar notificaciones “personalizadas”.
Una vez vistos los campos obligatorios, a continuación se expondrán todos los campos no obligatorios que darán forma a las notificaciones:
- tittle:
- tittle:
- tittle:
- tittle:
- tittle:
- tittle:
- tittle:
- tittle:
- tittle:
- tittle:
- tittle:
- tittle:
- tittle:
- tittle:
- deviceType: contendrá el tipo de dispositivo al que se le mandará la notificación pudiendo ser:
- Para Android:
- movil.
- tableta.
- reloj.
- tv.
- Para iOs:
- iphone.
- ipad.
- iwatch.
- appletv.
- appVersion: contendrá la versión de la aplicación a la que esta dirigida la notificación. Ejemplo: 1.0.1.
- terminalVersion: contendrá la versión del terminal al que ira dirigida la notificación. Ejemplo: 6.0.1.
- urlToOpen: contendrá la URL a abrir al hacer click sobre una notificación de tipo “openUrl”.
- external1: variable extra que contendrá lo que el usuario quiera para tratar en las notificaciones de tipo “openAppWithExtras” y/o “openAppWithExtras” con “customType”.
- external2: variable extra que contendrá lo que el usuario quiera para tratar en las notificaciones de tipo “openAppWithExtras” y/o “openAppWithExtras” con “customType”.
- external3: variable extra que contendrá lo que el usuario quiera para tratar en las notificaciones de tipo “openAppWithExtras” y/o “openAppWithExtras” con “customType”.
- external4: variable extra que contendrá lo que el usuario quiera para tratar en las notificaciones de tipo “openAppWithExtras” y/o “openAppWithExtras” con “customType”.
- external5: variable extra que contendrá lo que el usuario quiera para tratar en las notificaciones de tipo “openAppWithExtras” y/o “openAppWithExtras” con “customType”.
- androidNotyStyle: contendrá “bigPictureStyle” cuando queramos mostrar una imagen junto con la notificación en los dispositivos con SO Android. En caso de no querer mostrar ninguna imagen no se utilizara este campo.
- bigPictureStyleUrlImage: contendrá la URL de la imagen que se quiera mostrar en los dispositivos con SO Android, siempre habiendo hecho uso del campo previamente expuesto “androidNotyStyle” con el contenido “bigPictureStyle". Cabe destacar que la URL deberá ser segura ( https ) y deberá contener la extension del contenido en dicha URL.
- bigPictureStyleExpandedTitle: contendrá el texto que se mostrará como titulo al expandir una notificación que contenga una imagen en dispositivos con SO Android, siempre habiendo hecho uso del campo previamente expuesto “androidNotyStyle” con el contenido “bigPictureStyle”.
- bigPictureStyleExpandedSumaryText: contendrá el texto que se mostrará como mensaje al expandir una notificación que contenga una imagen en dispositivos con SO Android , siempre habiendo hecho uso del campo previamente expuesto “androidNotyStyle” con el contenido “bigPictureStyle”.
- extra-content: este campo solo se usará para notificaciones dirigidas a dispositivos con SO iOs. Contendrá la URL del contenido extra que se quiere mostrar junto con la notificación. En este caso y a diferencia de Android ( bigPictureStyleUrlImage ), dicho contenido podrá ser una imagen, un giff, un video o un audio. La URL también deberá ser segura ( https ) y deberá contener la extension del contenido en dicha URL.