Diferencia entre revisiones de «SDKs:NickCenter:Cordova:index»
| (No se muestran 10 ediciones intermedias de 2 usuarios) | |||
| Línea 30: | Línea 30: | ||
Una vez configurada la instalación, lanzaremos en el momento donde queramos el código, por ejemplo | Una vez configurada la instalación, lanzaremos en el momento donde queramos el código, por ejemplo: | ||
cordova.exec(successNickCenterCallback, errorNickCenterCallback, "nickcenter", "launchNickCenter", ["54e46801egh95"]); | cordova.exec(successNickCenterCallback, errorNickCenterCallback, "nickcenter", "launchNickCenter", ["54e46801egh95"]); | ||
| Línea 84: | Línea 82: | ||
cordova.exec(successNickCenterCallback, errorNickCenterCallback, "nickcenter", "launchNickCenter", [" | cordova.exec(successNickCenterCallback, errorNickCenterCallback, "nickcenter", "launchNickCenter", ["hash_app", "#ffffff", "#f0f0f0", "#01e3fe", "#7b7b7b", "#ebebeb", "#7b7b7b", "#7b7b7b", "#7b7b7b", "#000000", "#01e3fe", "#01e3fe", "#01e3fe", "#000000", "#01e3fe", "#f0f0f0"]); | ||
Cabe destacar que en el caso de Android, Cordova pone los checkbox por defecto de color blanco, por lo que sí queremos que se vean deberemos usar un fondo de pantalla que no sea blanco. | |||
| Línea 105: | Línea 105: | ||
Ejemplo: | Ejemplo: | ||
cordova.exec(successNickCenterCallback, errorNickCenterCallback, "nickcenter", "closeNickCenterSession", [" | cordova.exec(successNickCenterCallback, errorNickCenterCallback, "nickcenter", "closeNickCenterSession", ["hash_app"]); | ||
=== PRECARGA DE DATOS PARA EL REGISTRO: === | |||
<b>NickCenter</b> está dotada de una serie de funciones que permiten al desarrollador precargar los datos del usuario a la hora de mostrarle la pantalla de registro. Si desea hacer uso de esta precarga deberá pasar más argumentos a la llamada de la librería ( todos estos argumentos son opcionales ) : | |||
* <b>Argumento 17:</b> Nombre. Ejemplo: "John". | |||
* <b>Argumento 18:</b> Apellidos. Ejemplo: "Smith". | |||
* <b>Argumento 19:</b> Email. Deberá ser un email válido, se comprobará tanto el formato de la cadena como la validez de éste. Ejemplo: "user@domain.com". | |||
* <b>Argumento 20:</b> Teléfono. Deberá ser un teléfono sin prefijo internacional. Ejemplo: "555555555". | |||
* <b>Argumento 21:</b> Nick. Ejemplo: "MyNick". | |||
* <b>Argumento 22:</b> Género. Deberá ser M para hombres y F para mujeres. | |||
* <b>Argumento 23:</b> Fecha de nacimiento. Deberá ser una fecha en formato inglés separado por /. Ejemplo: "1992/01/12" | |||
A continuación se expone un ejemplo siguiendo la maquetación expuesta en anteriores puntos. | |||
cordova.exec(successNickCenterCallback, errorNickCenterCallback, "nickcenter", "launchNickCenter", ["hash_app", "#ffffff", "#f0f0f0", "#01e3fe", "#7b7b7b", "#ebebeb", "#7b7b7b", "#7b7b7b", "#7b7b7b", "#000000", "#01e3fe", "#01e3fe", "#01e3fe", "#01e3fe", "#01e3fe", "#f0f0f0", "nombre", "apellido", "user@domain.com", "666777888", "CocoZilla", "M", "1992/01/12"]); | |||
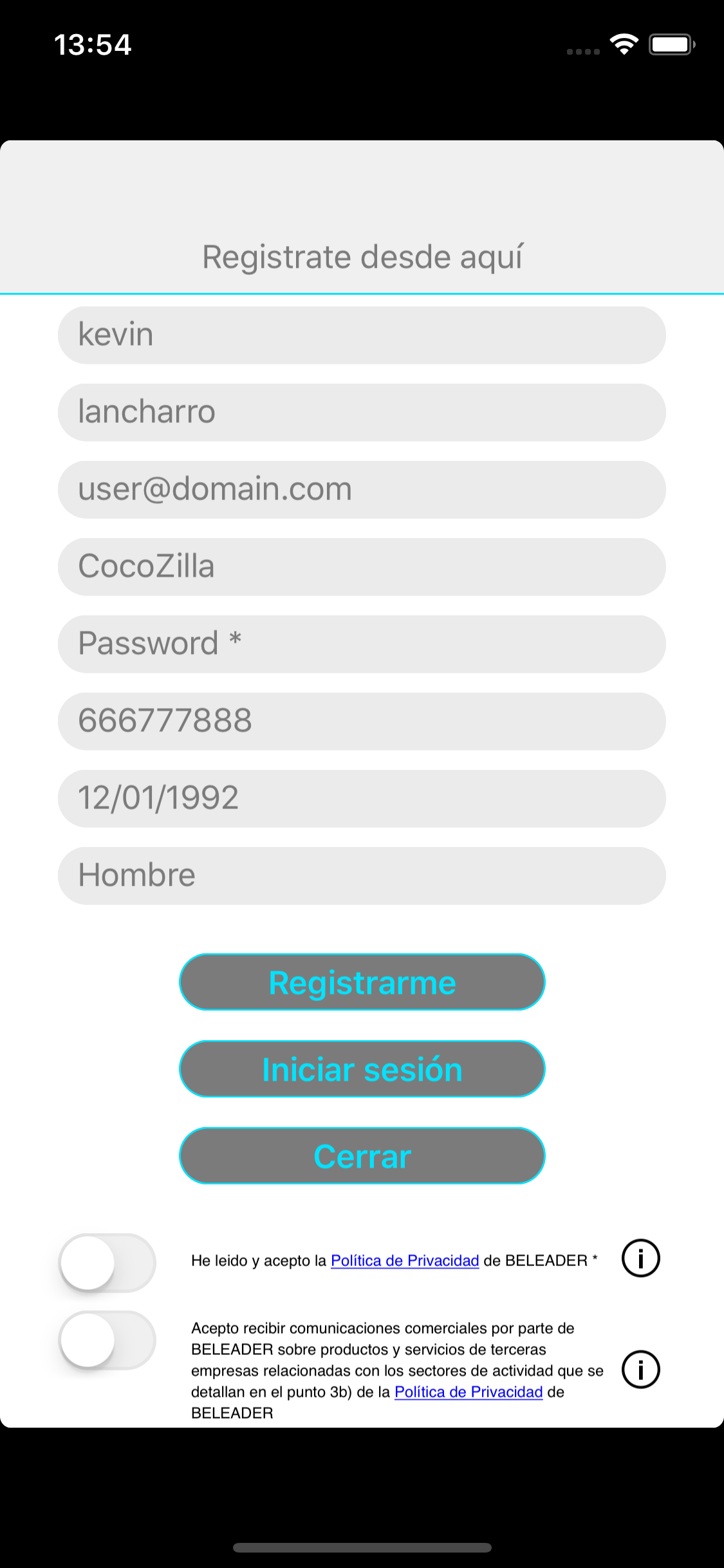
[[Archivo:Precarga_datos_cordova.png|center]] | |||
=== CallBacks: === | === CallBacks: === | ||
| Línea 118: | Línea 139: | ||
* <b>onRescueViewOpened</b>: Notifica cuando la vista de recuperación de contraseña se ha lanzado. | * <b>onRescueViewOpened</b>: Notifica cuando la vista de recuperación de contraseña se ha lanzado. | ||
* <b>onError: | * <b>onError: Cadena de Error</b>: Notificará cuando haya habido un error, normalmente se lanzará cuando el registro o el login hayan sido incorrectos, o cuando al recuperar la contraseña el email sea incorrecto. Se puede dar el caso de que de otro tipo de error como bien puede ser al conectarnos al sevidor. | ||
* <b>onWarning: | * <b>onWarning: Cadena de Warning</b>: Notificará de alguna advertencia al desarrollador. | ||
* <b>onFinished</b>: Notificará cuando la librería haya finalizado algun proceso. Inicio de sesión, registro o recuperación de contraseña correcto. | * <b>onFinished</b>: Notificará cuando la librería haya finalizado algun proceso. Inicio de sesión, registro o recuperación de contraseña correcto. | ||
| Línea 136: | Línea 157: | ||
* <b>onRegisterCloseButtonClicked</b>: Notificará cuando se haga click en el botón de cerrar en la vista de registro de usuario. | * <b>onRegisterCloseButtonClicked</b>: Notificará cuando se haga click en el botón de cerrar en la vista de registro de usuario. | ||
* <b>onRegisterPerformed: | * <b>onRegisterPerformed: Json de Usuario</b>: Notificará cuando haya habido un registro correcto. Se mandará la información recogida del usuario en formato Json. | ||
* <b>onLoginPerformed: | * <b>onLoginPerformed: Json de Usuario</b>: Notificará cuando haya habido un login correcto. Se mandará la información recogida del usuario en formato Json. | ||
* <b>onLoginLoginButtonClicked</b>: Notificará cuando se haga click en el botón de inicio de sesión en la vista de inicio de sesión. | * <b>onLoginLoginButtonClicked</b>: Notificará cuando se haga click en el botón de inicio de sesión en la vista de inicio de sesión. | ||
Revisión actual - 10:54 7 jun 2019
CÓMO AGREGAR EL PLUGIN NICKCENTER EN CORDOVA
INTRODUCCION
NickCenter es una librería de Registro e Inicio de Sesión para desarrolladores, pudiendo ser activada o desactivada desde nuestro panel cuando se desee. Se encargará de todo lo necesario para registrar en nuestro sistema los usuarios que se den de alta y devolverá a la aplicación en la que se esté usando los datos de éstos en formato JSON. Dicho JSON podrá contener los siguientes campos, pudiendo no estar todos los expuestos a continuación:
- user_id: ID del usuario. ( SIEMPRE SE INFORMARÁ )
- email: Email del usuario. ( SIEMPRE SE INFORMARÁ )
- added_date: Fecha en la que se dio de alta el perfil en NickCenter. ( SIEMPRE SE INFORMARÁ )
- name: Nombre del usuario que se ha dado de alta. ( DEPENDERÁ DE SI SE HA REGISTRADO EL CAMPO )
- last_name: Apellido del usuario que se ha dado de alta. ( DEPENDERÁ DE SI SE HA REGISTRADO EL CAMPO )
- nick: Nick del perfil que se ha dado de alta. ( SIEMPRE SE INFORMARÁ )
- telephone: Telefono del usuario que se ha dado de alta. ( DEPENDERÁ DE SI SE HA REGISTRADO EL CAMPO )
- languaje: Idioma del telefono con el que el usuario se ha dado de alta. ( SIEMPRE SE INFORMARÁ )
- country: Pais del usuario que se ha dado de alta. ( SIEMPRE SE INFORMARÁ )
- update_date: Fecha en la que se actualizó el perfil de NickCenter. ( SOLO CUANDO HAYA HABIDO ALGUNA ACTUALIZACIÓN )
- birth_date: Fecha de nacimiento del usuario que se ha dado de alta. ( DEPENDERÁ DE SI SE HA REGISTRADO EL CAMPO )
- apps: JSON que contendrá las aplicaciones en las que el usuario ha sido registrado. Cabe destacar que solo se mostrarán aplicaciones que compartan el mismo desarrollador, nunca obtendremos datos de aplicaciones externas. ( SIEMPRE SE INFORMARA )
VERSIONES SOPORTADAS
Este Plugin soporta tanto Android como iOS.
Para iOS soporta las versiones superiores a las 10.0, en caso de que detecte una versión inferior no se lanzará.
Para Android soporta todas las versiones superiores a la 4.0
PASOS A REALIZAR EN NUESTRO PANEL
Una vez nuestra aplicación esté registrada en nuestro panel, iremos a la sección de de Desarrolladores y hacemos click en NickCenter —> Añadir app a NickCenter.

Para añadir nuestra aplicación a NickCenter deberemos seguir cinco sencillos pasos:
1.- Selección de app: En este apartado tendremos que elegír la aplicación que queremos añadir a NickCenter y decidir si la librería estará activa o no al lanzar la aplicación seleccionada. Esto se podrá activar y desactivar siempre que se desee.

2.- Pantalla de registro: En este paso configuraremos lo referente a la vista de registro para los usuarios. Podremos elegir entre varios campos de los cuales, como se indica, el email y password siempre serán obligatorios, el resto, será al gusto del desarrollador; pudiendo elegir que el usuario pueda introducir su nombre, pero no siendo obligatorio para el registro.

3.- Pantalla de inicio de sesión: Como en el anterior paso, aquí, configuraremos lo referente a la pantalla de inicio de sesión para los usuarios. En este caso, como se indica, solo será obligatorio el campo password.

4.- Pantalla de recuperación de contraseña: En este caso, para la pantalla de recuperación de contraseña tan solo se pedira el email del usuario y por tanto, dicho email sera un campo obligatorio.

5.- Traducción: Este será el último paso para configurar nuestra aplicación, aquí deberemos seleccionar tanto los idiomas a los que estarán traducidos todos los campos que hemos configurado previamente; como su propia traducción a dichos idiomas. Una vez seleccionado el primer idioma, se pondrá como idioma por defecto de dicha aplicación. Para cambiar el idioma por defecto no tendremos más que generar las traducciones en más idiomas y modificar el campo "Traducción por defecto".

5.1.- Cabeceras y botones: En este primer paso generaremos las traducciones de las cabeceras de las pantallas y de sus botones.

5.2.- Configuración de campos: En el segúndo paso generaremos las traducciones de los campos seleccionados previamente para cada pantalla y de sus posibles errores.

5.3.- Traducciones generales: En el tercer y último paso generaremos las traducciones generales, traducciones que van asociadas a todas las pantallas y no a una/s en concreto como en los anteriores pasos.



Una vez finalizadas las traducciones, como se ha indicado previamente, aparecerá el idioma al que se han realizado las traducciones y se pondrá por defecto.


Si al finalizar dicha configuración no hemos quedado satisfechos con los campos seleccionados en alguna de sus pantallas, cuando procedamos a editar dicha pantalla y añadamos un nuevo campo que previamente no ha sido traducido, automáticamente se abrirá una pantalla para generar las traducciones para el IDIOMA POR DEFECTO. Si queremos generar la traducción para el resto de idiomas hemos de volver a realizar lo especificado en el paso 5.-Traducción.


PASOS A REALIZAR PARA LA INTALACIÓN DEL PLUGIN
INSTALACIÓN:
Para instalar el Plugin, si queremos que funcione en iOS, primero tendremos que instalar el plugin cordova-plugin-cocoapod-support, de la siguiente manera:
cordova plugin add cordova-plugin-cocoapod-support
y después instalar el plugin de Nickcenter de esta manera (si solo lo vamos a usar para android con este plugin es suficiente):
cordova plugin add cordova-plugin-nickcenter
Una vez ejecutados los dos comandos ya tendremos el plugin instalado.
LANZAMIENTO:
Una vez configurada la instalación, lanzaremos en el momento donde queramos el código, por ejemplo:
cordova.exec(successNickCenterCallback, errorNickCenterCallback, "nickcenter", "launchNickCenter", ["54e46801egh95"]);
Los Argumentos enviados serán los siguientes:
- Argumento 1: Es el AppHash de la aplicación, el cual se puede obtener en el panel, como muestra la siguiente pantalla.

Por defecto las pantallas de NickCenter presentan el siguiente formato:

Si desea modificar las pantallas para que sean lo más parecidas a su aplicación NickCenter deberá añadir más argumentos, en el siguiente orden (Estos Argumentos son completamente Opcionales) (Todos los colores deben ir en hexadecimal):
- Argumento 2: Determina el color de fondo de las pantallas. Ejemplo: "#ffffff"
- Argumento 3: Determina el color de fondo de la cabecera de las pantallas. Ejemplo: "#f0f0f0"
- Argumento 4: Determina el color de la linea que separa la cabecera con el resto de la pantalla. Ejemplo: "#01e3fe"
- Argumento 5: Determina el color del texto de la cabecera de las pantallas. Ejemplo: "#7b7b7b"
- Argumento 6: Determina el color de fondo de los textfields donde se ubican los campos de cada pantalla. Ejemplo: "#ebebeb"
- Argumento 7: Determina el color del texto descriptivo de cada textfield. Ejemplo: "#7b7b7b"
- Argumento 8: Determina el color del texto de los textfields donde se ubican los campos de cada pantalla. Ejemplo: "#7b7b7b"
- Argumento 9: Determina el color de fondo de los botones de cada pantalla. Ejemplo: "#7b7b7b"
- Argumento 10: Determina el color de fondo de los botones de cada pantalla cuando se ha hecho click en éstos. Ejemplo: "#000000"
- Argumento 11: Determina el color del texto de cada boton cuando no se ha hecho click en éstos. Ejemplo: "#01e3fe"
- Argumento 12: Determina el color del texto de cada botón cuando se ha hecho click en éstos. Ejemplo: "#01e3fe"
- Argumento 13: Determina el color del borde de los botones. Ejemplo: "#01e3fe"
- Argumento 14: Determina el color de la fuente de los textos de los terminos y condiciones. Ejemplo: "#000000"
- Argumento 15: (Solo para iOS) Determina el color de los botones activos en los términos y condiciones. Ejemplo: "#01e3fe"
- Argumento 16: (Solo para iOS) Determina el color de los botones inactivos en los términos y condiciones. Ejemplo: "#f0f0f0"
A continuación se expone un ejemplo en el que se maqueta a gusto del desarrollador las pantallas de NickCenter.
cordova.exec(successNickCenterCallback, errorNickCenterCallback, "nickcenter", "launchNickCenter", ["hash_app", "#ffffff", "#f0f0f0", "#01e3fe", "#7b7b7b", "#ebebeb", "#7b7b7b", "#7b7b7b", "#7b7b7b", "#000000", "#01e3fe", "#01e3fe", "#01e3fe", "#000000", "#01e3fe", "#f0f0f0"]);
Cabe destacar que en el caso de Android, Cordova pone los checkbox por defecto de color blanco, por lo que sí queremos que se vean deberemos usar un fondo de pantalla que no sea blanco.

COMPLETAR REGISTRO:
Una vez un usuario haya sido registrado en una de nuestras aplicaciones, cuando otra lance NickCenter, dicho usuario tan soló debera logearse sin necesidad de tener que registrarse otra vez para ésta última aplicación. Se puede dar el caso de que al registrarte en la primera aplicación tán solo fuera necesario email y contraseña, y que para la segunda aplicación fuera necesario registrarse con el telefono, cuando este tipo de casos se den, al logearte en la segunda aplicación se abrirá una nueva vista para completar el registro. Una vez completado dicho registro se tratará como un login normal.

FUNCIONES UTILES:
NickCenter está dotada de una función que permite al desarrollador cerrar la sesión ya iniciada por el usuario de manera que la siguiente vez que abra la aplicación y pase por donde se lanza la librería, el usuario deba volver a loguearse. Dicha funcion es :
- closeSession
Ejemplo:
cordova.exec(successNickCenterCallback, errorNickCenterCallback, "nickcenter", "closeNickCenterSession", ["hash_app"]);
PRECARGA DE DATOS PARA EL REGISTRO:
NickCenter está dotada de una serie de funciones que permiten al desarrollador precargar los datos del usuario a la hora de mostrarle la pantalla de registro. Si desea hacer uso de esta precarga deberá pasar más argumentos a la llamada de la librería ( todos estos argumentos son opcionales ) :
- Argumento 17: Nombre. Ejemplo: "John".
- Argumento 18: Apellidos. Ejemplo: "Smith".
- Argumento 19: Email. Deberá ser un email válido, se comprobará tanto el formato de la cadena como la validez de éste. Ejemplo: "user@domain.com".
- Argumento 20: Teléfono. Deberá ser un teléfono sin prefijo internacional. Ejemplo: "555555555".
- Argumento 21: Nick. Ejemplo: "MyNick".
- Argumento 22: Género. Deberá ser M para hombres y F para mujeres.
- Argumento 23: Fecha de nacimiento. Deberá ser una fecha en formato inglés separado por /. Ejemplo: "1992/01/12"
A continuación se expone un ejemplo siguiendo la maquetación expuesta en anteriores puntos.
cordova.exec(successNickCenterCallback, errorNickCenterCallback, "nickcenter", "launchNickCenter", ["hash_app", "#ffffff", "#f0f0f0", "#01e3fe", "#7b7b7b", "#ebebeb", "#7b7b7b", "#7b7b7b", "#7b7b7b", "#000000", "#01e3fe", "#01e3fe", "#01e3fe", "#01e3fe", "#01e3fe", "#f0f0f0", "nombre", "apellido", "user@domain.com", "666777888", "CocoZilla", "M", "1992/01/12"]);

CallBacks:
NickCenter cuenta con una serie de callbacks los cuales se pueden recoger en en las funciones implementadas successNickCenterCallback y errorNickCenterCallback que permiten al desarrollador saber qué parte del plugin se esta ejecutando y cuál es su resultado. A continuación se expondrán éstos y para que sirven.
- onRegisterViewOpened: Notifica cuando la vista de registro se ha lanzado.
- onLoginViewOpened: Notifica cuando la vista del login se ha lanzado.
- onRescueViewOpened: Notifica cuando la vista de recuperación de contraseña se ha lanzado.
- onError: Cadena de Error: Notificará cuando haya habido un error, normalmente se lanzará cuando el registro o el login hayan sido incorrectos, o cuando al recuperar la contraseña el email sea incorrecto. Se puede dar el caso de que de otro tipo de error como bien puede ser al conectarnos al sevidor.
- onWarning: Cadena de Warning: Notificará de alguna advertencia al desarrollador.
- onFinished: Notificará cuando la librería haya finalizado algun proceso. Inicio de sesión, registro o recuperación de contraseña correcto.
- onSessionClosed: Notificará cuando se haya cerrado la sesión de NickCenter.
- onActive: Notificará cuando detecte que NickCenter esta activa para la aplicación.
- onInactive: Notificará cuando detecte que NickCenter esta inactiva para la aplicación.
- onRegisterRegisterButtonClicked: Notificará cuando se haga click en el botón de registrarse en la vista de registro de usuario.
- onRegisterLoginButtonClicked: Notificará cuando se haga click en el botón de inicio de sesión en la vista de registro de usuario.
- onRegisterCloseButtonClicked: Notificará cuando se haga click en el botón de cerrar en la vista de registro de usuario.
- onRegisterPerformed: Json de Usuario: Notificará cuando haya habido un registro correcto. Se mandará la información recogida del usuario en formato Json.
- onLoginPerformed: Json de Usuario: Notificará cuando haya habido un login correcto. Se mandará la información recogida del usuario en formato Json.
- onLoginLoginButtonClicked: Notificará cuando se haga click en el botón de inicio de sesión en la vista de inicio de sesión.
- onLoginRegisterButtonClicked: Notificará cuando se haga click en el botón de registrarse en la vista de inicio de sesión.
- onLoginRescueButtonClicked: Notificará cuando se haga click en el botón de recuperar contraseña en la vista de inicio de sesión.
- onLoginCloseButtonClicked: Notificará cuando se haga click en el botón de cerrar en la vista de inicio de sesión.
- onRescueRescueButtonClicked: Notificará cuando se haga click en el botón de recuperar contraseña en la vista de recuperar contraseña.
- onRescueCloseButtonClicked: Notificará cuando se haga click en el botón de cerrar en la vista de recuperar contraseña.